Webデザインにおいて、フォントは重要な要素です。適切に選ばれたフォントは、ウェブサイトの見た目や読みやすさに大きな影響を与えます。
Googleフォントでは、無料で利用できるフォントライブラリを豊富に提供しています。
本記事では、WebフォントおよびGoogleフォントの基礎知識を説明するとともに、Web制作で使えるカテゴリ別のおすすめGoogleフォントをご紹介いたします。
Webサイトにおけるフォントの役割と重要性
フォントは、ブランドイメージやコンテンツの雰囲気を伝える上で非常に重要な要素となっています。
Webサイトにおけるフォントは、Webサイトの見た目や雰囲気を決定し、コンテンツに個性や特徴を与えてくれます。
これにより、Webサイトの世界観の精度があがり、サイト訪問者を惹きつけてくれます。
さらに、フォントのスタイル、サイズ、配置などによって、各コンテンツのバランスや階層を調節し、視覚的な情報を整えることができます。
これにより、サイト訪問者にとって見やすく、読みやすいWebサイトに仕上げることができます。
Googleフォントについて
GoogleフォントはWebフォントの中の1つです。Webフォントの説明も含め、Googleフォントの概要を説明します。
Webフォントとは
Webフォントとは、Webサーバー上にあるフォントデータを読み込んで表示させた文字を指します。
従来のWebデザインでは、パソコンやスマートフォンなどのデバイスにインストールされたフォントしか表示できませんでした。
しかし、Webフォントの登場により、閲覧ユーザーのOS環境に依存することなく、どのデバイスで見ても指定した文字を表示できるようになりました。
これにより、テキストとしての情報を保ちつつ、Webサイトのデザインに個性や特徴を与えることができるようになりました。
Googleフォントの特徴
Googleフォントは、Googleが提供するWebフォントサービスです。
基本的には無料で使用でき、多様な言語に対応しています。
また、多様なスタイルのフォントが揃っており、幅広いデザインニーズに対応できます。
そのため、Web制作時においても使用されることが多い、定番のWebフォントとなっています。
Googleフォントのメリット
Googleフォントの一番のメリットは、利用が無料であり、商用利用も問題ないという点です。導入方法も簡単で、使用するフォントスタイルを選択し、表示されたコードをコピーしてHTMLやCSSに張り付けるだけで、Webサイトに組み込むことができます。
また、他のWebフォントサービスと比較しても、多様な言語、多様なフォントスタイルが揃っており、Webサイトに適したフォントを選択できるようになっています。
Googleフォントのカテゴリ
Googleフォントは、5つのフォントカテゴリに分かれています。それぞれの特徴について紹介します。
Serif(セリフ体)
セリフ体は、文字の末端に装飾的なスタイルを持つフォントです。クラシカルで高級感のある印象を与えます。
また、可読性が高いので、Web サイトの本文やタイトルなどによく使われます。
Sans Serif(サンセリフ体)
サンセリフ体は、文字の末端の装飾つまりセリフを持たないフォントです。シンプルでモダンな印象を与えます。
視認性が高いので、Web サイトの見出しやメニュー、リンクボタン、キャプションなど、視覚的な強調が必要な場面で使用されます。
また、小さな文字でも読みやすいため、注釈などにも使われます。
Monospace(等幅フォント)
モノスペースは、各文字が均等な幅を持つフォントです。一貫性のある整った印象を与えます。
各文字が同じスペースを占めるため、プログラミングコードやテキストエディタ内の表示、テキストの整列や識別性が重要な場面で使用されます。
Display(装飾的なフォント)
ディスプレイフォントは、独特で目を引くデザインを持つフォントです。
文字の形状や装飾が特徴的で、ブランドイメージや個性を表現することができます。
そのため、大見出しやヒーローヘッダーやロゴ、バナーなどの大きく表示して目立たせたい箇所に使用されます。
Handwriting(手書き風フォント)
ハンドライティングは手書き風のフォントです。親しみやすく、温かみのある印象を与えます。
子供向けのコンテンツや個性的な表現をしたい場面の見出しやロゴなどで使用されます。
カテゴリ別おすすめGoogleフォント14選
先ほど紹介したGoogleフォントの5つのカテゴリ別におすすめのGoogleフォントを紹介します。
Serif(セリフ体)のおすすめGoogleフォント
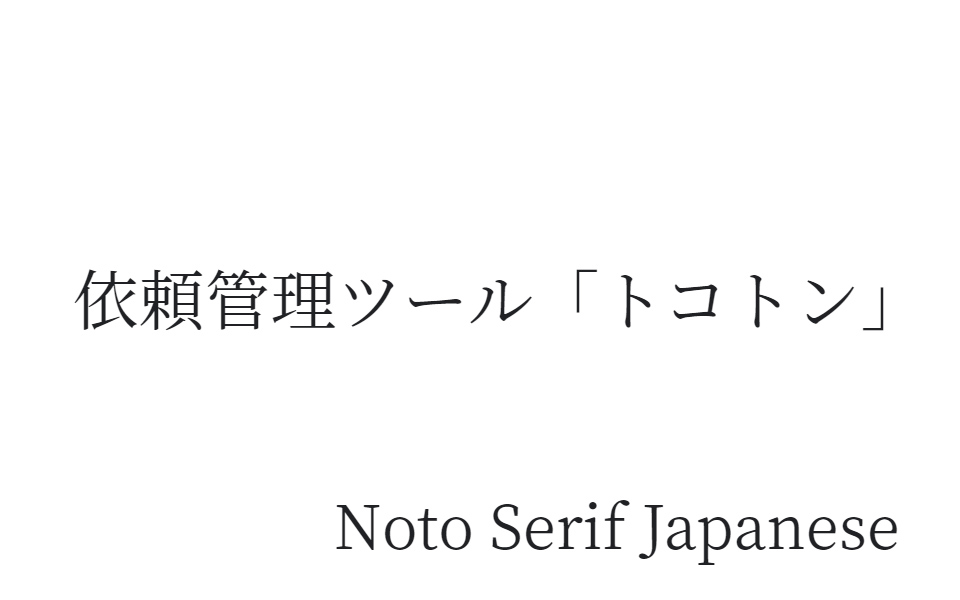
Noto Serif

Noto Serifは、多言語対応のセリフ体フォントです。均等な字形と明瞭な文字間隔が特徴で高い可読性と視認性を備えています。
クラシックで伝統的な印象を与え、多言語サイトの文章に適しています。ちなみに、日本語版はNoto Serif Japaneseとして出ています。
Cormorant Garamond

古典的なGaramondスタイルの特徴を持ったセリフ体フォントです。
丸みを帯びた形状と滑らかな線が特徴で、読みやすく、親しみやすい印象を与えます。
Roboto Slab

文字の末端にさりげなく装飾があるシンプルなセリフ体フォントです。
クリアで読みやすい文字形状と文字間隔が特徴で、長文の文章やウェブサイトの本文に適しています。
Sans Serif(サンセリフ体)のおすすめGoogleフォント
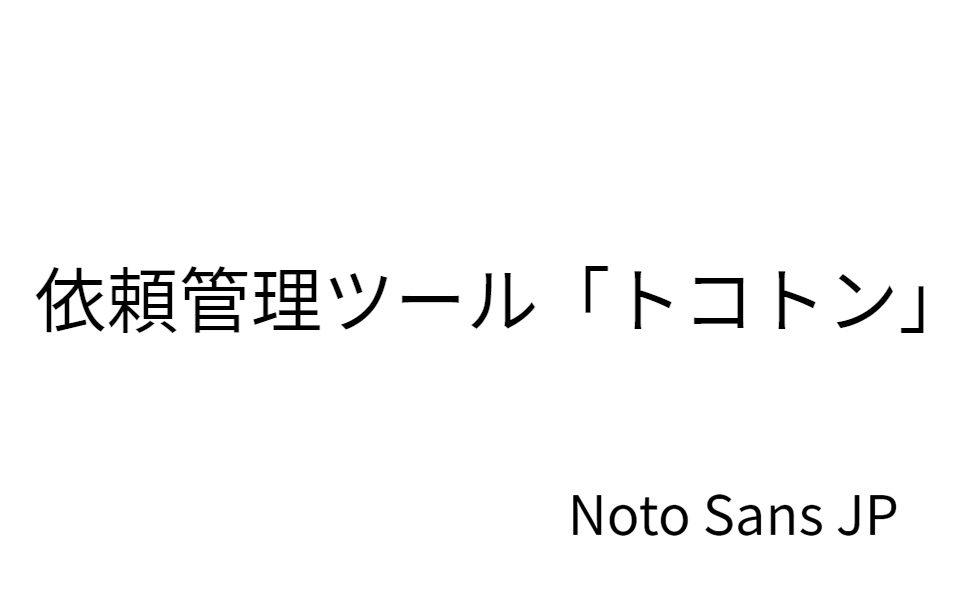
Noto Sans

Noto Sans JPは、AdobeとGoogleが開発したフォントで、日本語Webフォントの定番となっています。癖もなく可読性に優れており様々なサイトで使用されています。ウエイトも豊富に揃っているため、シーンに合わせた使い分けが可能です。
デジタル庁のロゴやWebサイトで使用されていることでも有名です。
Open Sans

シンプルで洗練されたサンセリフ体フォントです。直線的なデザインと均等な文字幅が特徴です。
モダンで親しみやすい印象を与えます。多目的に使用でき、ウェブサイトやアプリケーションのさまざまな要素に適しています。
文字の形状が明瞭で、小文字と大文字の識別が容易です。
Montserrat

モダンで幾何学的なデザインが特徴のサンセリフ体フォントです。
シャープな角度と綺麗な曲線で構成され、モダンでダイナミックな印象を与えます。
ヘッダーやタイトル、ロゴに使用すると、目を引く効果があります。
Poppins

視覚的に引き立つサンセリフ体フォントです。ポップで親しみやすい印象を与えます。
文字がクリアで読みやすく、明るく賑やかな雰囲気を出したい場面などに適しています。
Monospace(等幅フォント)のおすすめGoogleフォント
Inconsolata

すっきりとしたモノスペースフォントです。技術的でモダンな印象を与えます。
コードエディタやテキストエディタの表示、テクニカルな文書で使用されます。
Source Code Pro

モダンで読みやすいモノスペースフォントです。テキストの読みやすさと視認性が高く、プログラムコードの表示やテキストの整列に適しています。
Fira Mono

シンプルなモノスペースフォントです。識別性が高く、記号なども見やすいため、プログラムコードの表示やテキストの整列に適しています。
Display(装飾的なフォント)のおすすめGoogleフォント
Lobster

筆記体のようなデザインが特徴のディスプレイフォントです。
曲線と装飾的な要素が目を引き、個性的でカジュアルな印象を与えます。
ロゴや見出し、見出しのあしらいなどに使用すると、魅力的な効果があります。
Pacifico

手書き風の筆記体デザインが特徴のディスプレイフォントです。
南国を思わせるような軽快でリラックスした印象を与えます。ロゴや見出し、バナーなど、視覚的な強調が必要な場面に適しています。
Rubik Dirt

ポップでテクスチャ感のあるディスプレイフォントです。文字の輪郭やディテールに粗い質感があり、レトロで個性的な印象を与えます。ロゴや見出し文字など短い文章に適しています。
Handwriting(手書き風フォント)のおすすめGoogleフォント
Dancing Script

流れるような曲線と装飾が特徴の手書き風フォントです。
優雅でロマンチックな印象を与え、招待状、ウェディング関連のデザイン、ブログのヘッダーなどに使用されます。
Sacramento

シンプルな線で描かれた筆記体が特徴の手書き風フォントです。ナチュラルで優雅な印象を与えます。
女性向けのブランドやナチュラルなコンテンツのロゴや見出しに適しています。
Walter Turncoat

クレヨンで書いたような手書き風フォントです。大文字で表記され、ポップで温かみのある印象を与えます。
子供向けコンテンツの見出しやロゴに適しています。
まとめ
Webフォントは効果的に取り入れることで、Webデザインのブランドイメージと、SEO対策、レスポンシブ対応など様々な面において質を高くしてくれるツールとなっています。
その中でも、Googleフォントは無料で気軽に利用できるWebフォントサービスです。
是非今後のWeb制作に取り入れてみてください!