美しいと感じるWebサイトのレイアウトには、実は数学的な理論が幅広く活用されています。
数学的理論をデザインに適用すると、デザインのバランスが整い、見る人に安定感や安心感を与えてくれます。また、繰り返しの法則を用いることでWebコンテンツの情報を整理し、統一感を持たせ、UIに配慮したレイアウトを構築することができます。
今回は、この数学的な理論を活用したデザイン・レイアウトの法則について紹介します!
数学的な理論と自然の造形美の関係
なぜ、数学的な理論を活用したデザインは美しいのでしょうか?
それは、数学的な理論は自然界の規則性と深く結びついているからです。
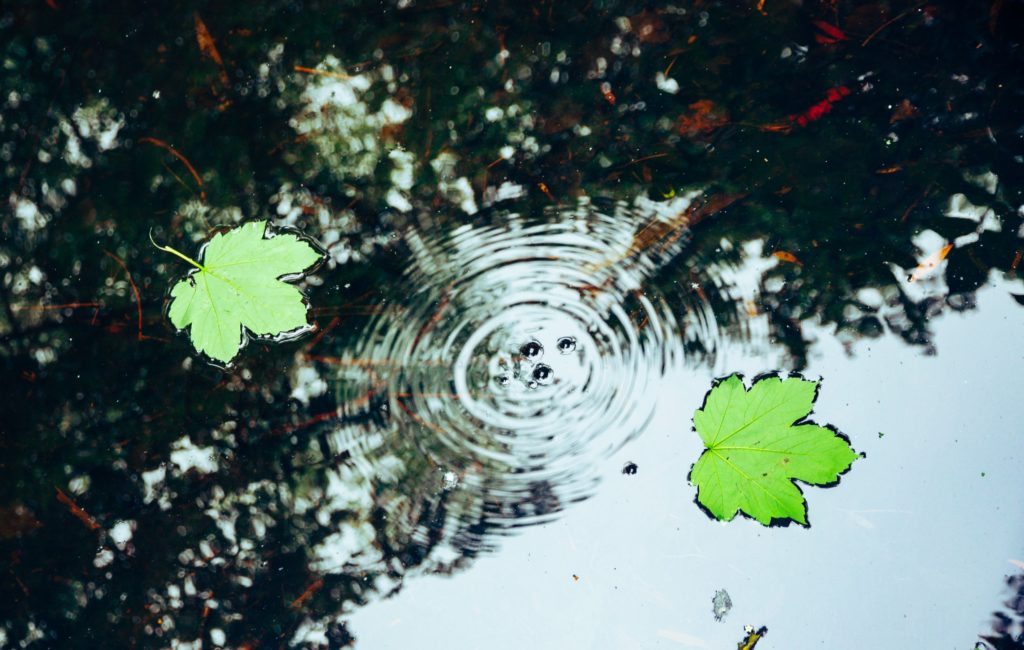
例えば、雪の結晶や紅葉の葉、水の波紋や炎の揺らぎなど、自然界で見かける美しい風景や現象にはある決まった法則・規則性があります。そして、このような自然の造形美は、表面積や必要エネルギーが最小になるように作用した結果の形、すなわち「無駄のない最小限の形」です。そこに美しさを感じる人が多いのではないかと言われています。

自然から学ぶデザインの法則
美しいと言われるデザインには、自然の形を数学の力で一般化し、反映した法則を活用したものが多くあります。
有名なもので言うと、「黄金比」や「白銀比」、「シンメトリー」や「フラクタル」などは自然界にある形から生まれた数学的な法則です。
つまり、自然界には美しいデザインのヒントがたくさん潜んでいるのです。
Webデザインにも活用できる法則6選
数学的な理論に基づくデザインの法則にはどのようなものがあるのでしょうか?取り入れやすい法則を6つご紹介します。
実際の活用方法についても詳しく説明していきます!
黄金比
黄金比とは何か?

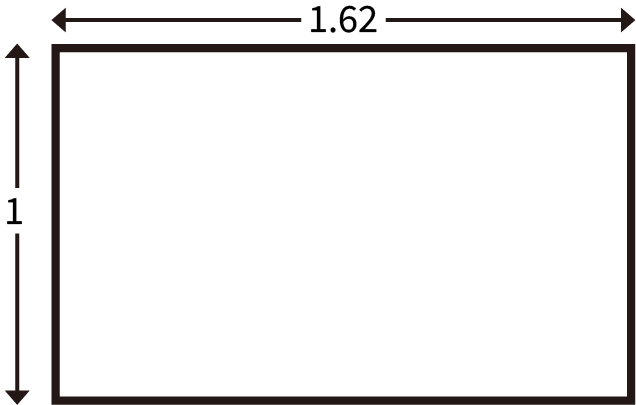
美しい比率として有名な黄金比ですが、これは約1:1.62の比率を指します。
黄金比は、「2つの数の比がその和に対する比率と等しいという性質を持つ特別な数」であり、Φ(ファイ)というギリシャ文字で表されることもあります。
この比率は古くは紀元前300年頃に、ギリシャの数学者ユークリッドによる「ユークリッド原論」の中にも見ることができます。
また、黄金比は、神聖比率とも呼ばれるほど、古くから美しいと言われてきた比率です。
有名な黄金比の例
黄金比は美術、建築、自然界などさまざまな分野で見られます。有名な事例として下記のものがあります。
- A判用紙サイズ
コピー用紙やノートとして使われることの多いA判用紙は最も身近な黄金比といえます。A0、A1、A2、A3…と半分にカットされ続けても縦と横の長さの割合は黄金比を保っています。 - パルテノン神殿(古代ギリシャ)
パルテノン神殿は、黄金比を使用した事例として有名な歴史的建造物です。柱の間隔や彫刻の配置など、建築全体に調和と美しさをもたらしています。 - レオナルド・ダ・ヴィンチの「モナ・リザ」
彼女の顔の長さや幅、目、口、そしてポーズにおける手の位置などが黄金比の比率に合致しているとされています。
黄金比をデザインに活かす方法
黄金比をデザインに活かす方法は多岐にわたります。
要素の配置において黄金比を用いることが真っ先に取り入れやすい方法です。画像やテキストボックスをこの比率に従って配置することで、視覚的に整ったバランスを保持できます。
また、フォントサイズや線の太さなどの要素においても、黄金比を考慮することで洗練された印象を与えることができます。

フィボナッチ数列
フィボナッチ数列とは何か?

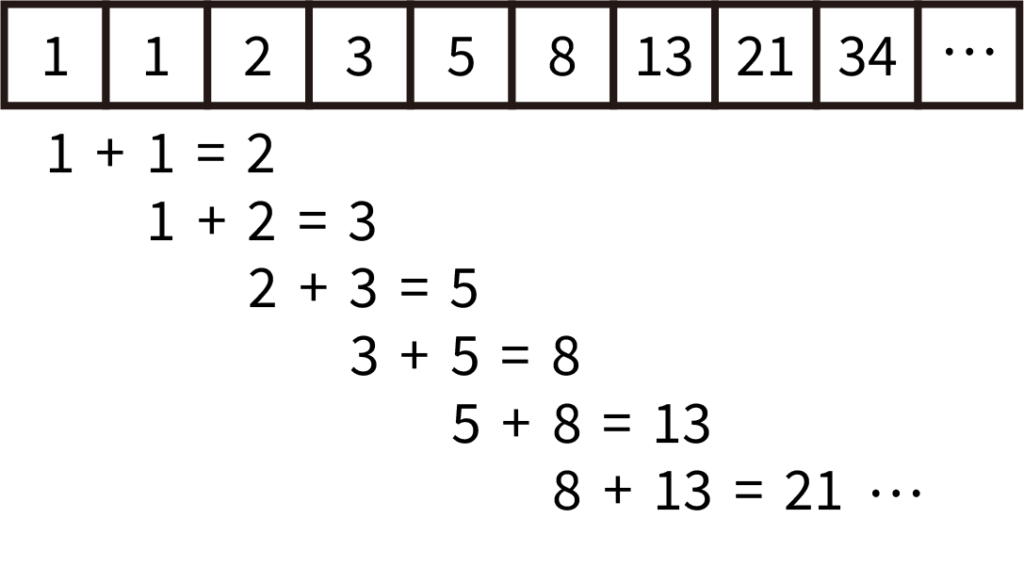
フィボナッチ数列は、最初の2つの数字が1で始まり、それ以降の数字が前の2つの数字を足して生成される数列です。
具体的には、1, 1, 2, 3, 5, 8, 13, 21, 34, … というように続きます。この数列は無限に続き、数列の隣同士の数字を割って比率を出していくと、その比率が黄金比の1.62に収束していきます。
有名なフィボナッチ数列の例
フィボナッチ数列は、自然界やアート、建築などさまざまな分野で見られます。
例えば、植物の花や葉の配置、オウム貝や松ぼっくりのらせん模様、さらには美術作品や彫刻におけるパターンなどが挙げられます。これらのデザイン要素は、フィボナッチ数列の規則性に基づいており、私たちに美的な魅力と調和を提供しています。

フィボナッチ数列をデザインに活かす方法
数列そのものをデザインの基盤として活用することができます。
例えば、フィボナッチ数列の要素数を使ってグリッドシステムを構築することで、デザイン要素の配置やサイズ設定に規則性とバランスをもたらすことができます。
白銀比
白銀比とは何か?

白銀比は、先に述べた黄金比同様、美的な調和とバランスを追求した数学的な比率です。
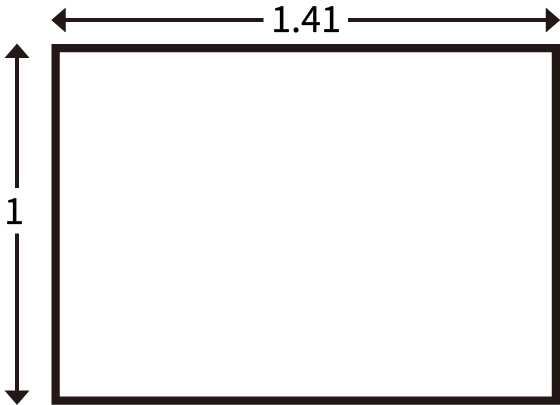
白銀比の値は約1:141で、これは1と√2(平方根2)の比率です。白銀比は黄金比と同じく自然界やデザインにおいて利用されています。
大和比とも呼ばれ、昔から日本ではよく用いられてきた比率です。
白銀比と黄金比
黄金比は、西洋で好まれ活用されてきたのに対して、白銀比は日本で人気が高く様々な場面で活用されています。
長方形の縦横比で比べてみると、白銀比は黄金比に比べて寸胴な形状となっています。
日本の人気キャラクターには白銀比がよく使われています。トトロやドラえもん、ハローキティなど、誰もが知る人気キャラクターには白銀比で構成されたものが多く、これは白銀比の寸胴な形が幼児や小動物のようなかわいく、親しみやすい印象を与えるためです。
白銀比を用いたデザイン事例
白銀比も黄金比同様、美術、建築、自然界などさまざまな分野で見られます。有名な事例として下記のものがあります。
- B判用紙サイズ
ノートとして使われることの多いB判用紙は、縦横比が白銀比となっています。B0、B1、B2、B3…と半分にカットされ続けても、A版用紙同様に縦と横の長さの割合は白銀比を保っています。 - 鳥獣戯画
日本最古の漫画とも言われる紙本墨画の絵巻物です。この中で登場するキャラクターには、白銀比が多く使われています。
白銀比をデザインに活かす方法
黄金比同様、画像やテキストボックスといった要素の配置やフォントサイズ、線の太さなどに白銀比を用いることで、視覚的に整ったバランスを保持できます。
シンメトリー

シンメトリーなデザインとは?
シンメトリーは、左右対称であることを指し、デザインにおいて視覚的な調和と秩序をもたらす重要な要素です。
対称的なデザインは直感的に理解しやすく、観客に安定感と均衡感といった印象を与えます。
地球のような球体や二等辺三角形の富士山、蝶の羽といった、自然界の様々な美しさを感じる景観の中にもシンメトリーが隠れています。
シンメトリーなデザインは情報の整理や伝達にも役立ち、効果的なUI設計を可能にします。
対称性を持たせるテクニック
シンメトリーはデザインの基本的な原則となっています。以下のテクニックを使うことで、シンメトリーをより効果的に活用できます。
- 中心軸の確立
デザインの中心軸を設定し、要素をその中心に鏡合わせのように対称的に配置します。これにより、デザイン全体が均衡感を持ちます。 - 回転の中心の確立
回転の中心点を設定し、そこを起点に一定の角度を回転して複製します。例えば、観覧車や万華鏡などは回転対称な性質があり、回転させ続けても同じ形状が続くためより洗練られた美しさを感じます。 - 反復と対称性
デザイン内の要素やパターンを反復して配置し、対称性を強調します。反復は一貫性を生み出し、視覚的な調和を高めます。
シンメトリーを破る
一方で、意図的にシンメトリーを破ることでデザインに新鮮さと興味をもたらすことができます。シンメトリーを破る方法として以下のものがあります。
- 非対称要素の導入
対称的なデザインに非対称な要素を挿入することで、視覚的な興味を引きます。 - アシンメトリーな配置
対称的ではないが、バランスの取れた配置を意図的に採用し、活力を持たせます。 - 対称性の一部を維持
デザインの一部分だけを対称にし、他の部分では非対称性を示すことで、視覚的なダイナミズムを持たせます。
フラクタル

フラクタルデザインとは?
フラクタルデザインは、拡大すると同じ形が現れ、さらに拡大すると再び同じ形が現れる構造を言います。
厳密には、自己相似的なパターンを繰り返すシンメトリー構造です。これをデザインに取り入れることで、視覚的に魅力的な作品を生み出すことができます。自然界においては、シダ植物の葉やカリフラワー、山、木、雲など、一見何の規則性もなさそうな形でも実はフラクタルでできています。
フラクタルデザインの魅力
フラクタルデザインの魅力は、その複雑性と美しさにあります。
自己相似性により、デザインが無限に拡張でき、視覚的な奥行きや興味深さを持たせることができます。
また、フラクタルデザインは自然界の美しさを反映し、観察者に心地よい感覚を提供します。このアプローチはデザイナーの創造性に大いに訴え、独自のデザインスタイルを開拓する手段として広く愛されています。
フラクタルパターンの作成方法
フラクタルデザインを作成するためには、以下の手法やツールが役立ちます。
- 再帰性
フラクタルは再帰的な性質を持つため、同じパターンが繰り返し現れます。この特性を利用して、基本的な形状を再帰的に配置し、複雑なデザインを構築します。 - フラクタル生成ソフトウェア
数多くのデザインツールやソフトウェアがフラクタルデザインの作成をサポートしています。例えば、フラクタル図形の生成や編集が可能なソフトウェアを利用することで、効率的にフラクタルパターンを制作できます。
繰り返し模様

パターンとしての繰り返し
繰り返し模様は、デザインにおいて同じ要素やパターンを規則的に配置した模様のことです。
繰り返されることでシンメトリーが生まれ、美しさに加えて視覚的な一貫性と統一感をもたらし、デザインの中で特定の要素やテーマを分かりやすく強調する機能があります。
イスラム文化のアラベスク文様やヨーロッパのケトル文様、日本の矢絣など、古くから繰り返し模様が使われています。
繰り返し模様のデザインガイドライン
繰り返し模様を効果的にデザインするためのガイドラインには以下のようなものがあります。
- 一貫性
パターン内で使用される要素やカラースキームに一貫性を持たせることで、パターン全体が調和するようになります。 - バリエーション
同じ要素を完全に同じ形で繰り返すのではなく、微妙な変化やバリエーションを加えることで、パターンに興味深さをもたらします。 - スケール
視覚的なバランスを保つために、要素のサイズや配置のスケールを工夫することが重要です。
繰り返し模様を魅力的に活用する方法
繰り返し模様は、デザインの多くの要素で活用できます。
Webデザインでは背景やボタンデザインに繰り返し模様を取り入れることで一貫性を持たせることができます。
また、テキスタイルデザインでは布地やタペストリーにパターンを組み込むことで魅力が引き立ちます。印刷物や広告においても、繰り返し模様を用いて視覚的なアピール力を高めることができます。
おわりに
美しいデザイン・レイアウトには数学的な規則性が多く使われており、さらにその背景には自然界の規則性が用いられています。
良い案が浮かばず悩んだり、なんだかバランスが悪いと感じた際に、まずはこれらの法則を活用してみてください。そこから、部分的にデザインを崩して、オリジナル性のあるデザインを構築してみてはいかがでしょうか。