近年、様々なWebデザインツールがありますが、その中で特に人気が高まっているツールがFigma(フィグマ)です。
Figmaはブラウザ上でデザイン制作できるツールです。これまでPhotoshopやAdobe XD、Sketchといったツールがメジャーでしたが、Figmaが登場して以降リモートワークの普及が追い風となり、世界的にトップクラスの人気を誇るツールとなっています。
今回は、このFigmaの特徴と基本的な使い方について詳しく解説します!
Figmaとは何か?
Figmaは、WebデザインやUI/UXデザイン、ワイヤーフレーム等が作成できるクラウドベースのデザインツールです。
ブラウザ上で操作することができ、OSやデバイスに依存せずに利用できます。
さらに、デザイナー同士がリアルタイムで共同作業を行うことができ、デザインデータもクラウド上で管理・共有することができます。
Adobe社のFigma買収意向と「Adobe XD」単体販売の終了について(2023/12/19追記)
Figmaは、Adobe社が買収意向を表明したことでも注目を集めました。
また、「Adobe XD」の単体販売を終了したことも話題になりました。
※「Creative Cloud」コンプリートプランでは引き続き提供中
SNSなどを見ると、これらのニュースを受けて、Figmaを使い始めたデザイナーも多いようです。
※(2023/12/19追記)Adobe社のFigma買収については、欧州委員会や英国の競争・市場庁などが示した懸念に対し、買収に必要な承認が得られないと判断し合併契約の終了を決めたと両社から12/18に発表がありました。
Figmaの機能
Figmaは、Webデザインやプロトタイピングなど幅広い機能を持っています。
Figmaの主要な機能について説明します!
デザイン制作
まずFigmaはデザイン制作ツールとしての機能があります。
ベクターベースの編集機能により、ユーザーインターフェースやWebサイトのデザインを簡単に作成できます。
テキスト、シェイプ、画像の挿入と編集が直感的であり、リアルタイムプレビューによってデザインの外観や挙動を即座に確認できます。
デザイン要素のスタイリング、カラースタイルの管理、グリッドシステムの利用などが行えます。
プロトタイプ制作
Figmaは優れたプロトタイピングツールとしての機能があります。
リンクを作成し、ボタンや要素に対するクリックイベントを追加することで、画面間のシームレスな遷移やアニメーションを迅速に設定できます。
リアルタイム共同作業により、チームメンバーやクライアントとの共有が容易で、フィードバックや改善がスムーズに行えます。
プロトタイプの共有リンクを提供することで、利害関係者がテストを行えます。
コード開発
Figmaはデザインからコードへのスムーズな移行をサポートする機能があります。
デザインから自動的にコードを生成するプラグインが利用可能で、開発者との連携を強化します。
この機能により、デザイナーと開発者の間でのコミュニケーションが円滑になり、デザインから実装までのプロセスが迅速化されます。
Figmaの特徴
Figmaは、その多くの特徴によってデザインプロセスを効率化し、コラボレーションを強化してくれます。
以下では、Figmaの主要な特徴について詳しく説明します。
クラウドベースの共同作業
Figmaはブラウザ上で動作するクラウドベースのデザインツールです。
この特徴により、デザイナーやチームメンバーはどの端末からでもスムーズにプロジェクトにアクセスし、共同作業を行うことができます。
デザインプロジェクトはクラウド上に保存されるため、どのデータが最新のものか迷う心配もありません。
また複数のユーザーがリアルタイムでデザインを編集でき、コミュニケーションを円滑化し、作業効率を向上してくれます。
リアルタイムプレビュー
Figmaはリアルタイムでのデザインプレビューが可能です。
デザイン要素を操作すると、その変更が直ちにプレビューページに反映され、デザインの外観や挙動を即座に確認できます。
これにより、デザイナーはデザインの微調整を迅速に行え、ユーザーエクスペリエンスを向上させるための試行錯誤が容易になります。
クライアントやチームメンバーとデザインの詳細を共有し、意見交換がリアルタイムで行えるため、迅速なプロジェクト進行が可能です。
ベクターベースの編集
Figmaはベクターベースのデザインツールであり、高品質なグラフィックを作成できます。
ベクターグラフィックは拡大・縮小しても画質が劣化せず、レスポンシブデザインにも柔軟に対応してくれます。
また、Figmaではパス、シェイプ、テキストなどのベクター要素を簡単に作成し、編集できます。
リアルタイムでスタイルや効果を調整でき、デザインの統一感を保ちながら素早く変更を加えられるため、デザインの品質が向上し、柔軟性が増します。
プラグインエコシステム
Figmaには豊富なプラグインエコシステムが揃っており、ユーザーがワークフローをカスタマイズし、作業の効率を向上させるための多彩なプラグインを利用できます。
デザイナーや開発者コミュニティがプラグインを開発しており、様々なニーズに対応するツールを提供しています。
これにより、Figmaを個々のプロジェクトに合わせて最適化し、作業の生産性を向上させることができます。
プラグインによって、デザインワークフローやタスクの自動化など、さまざまな作業工程をアシストしてくれます。
例えば、下記のようなプラグインがあります。
- WebサイトをFigmaにインポートできるプラグイン
- フリー画像を検索しそのままFigmaにインポートできるプラグイン
- PCやスマホなどのモックアップを作成できるプラグイン
Figmaのメリット
Figmaを使用することで、どのようなメリットがあるのでしょうか?
Figmaを使用するメリットを詳しく紹介します!
クラウドベースにより作業場所に囚われない
ブラウザ上でデザイン制作ができるため、高性能のハードウェアやソフトウェアが必要ありません。また、場所に拘束されることなく作業ができるため、リモートワークにも非常に便利です。
リアルタイム共同作業による迅速なアイディア共有
異なる場所にいるメンバーやクライアントとも効果的に協力でき、意見の共有やアイデアの検討がスムーズに行えます。
デザインの修正や変更が瞬時に反映され、迅速な進行が可能です。
シームレスなデザイン共有による迅速なフィードバック
共有リンクを提供するだけで簡単にデータを共有できるため、プレビューやフィードバックの収集が容易です。
これにより、デザインの詳細な検討や承認プロセスがスピーディに進行します。
デザインからプロトタイピングへの容易な移行
デザインの動的かつインタラクティブな側面を簡単に作成でき、ユーザーエクスペリエンスをシミュレーションできます。
プロトタイプの共有も手軽で、ステークホルダーやクライアントとの共感を高め、フィードバックの統合が効率的に行えます。
プラグインによるカスタマイズの柔軟性
様々なプラグインを活用することで、作業環境をカスタマイズすることができます。
これによりデザインワークフローを効率化させ、タスクを自動化することができます。
Figmaのデメリット
多様な機能を搭載したFigmaですが、これまで使い慣れたツールとは違う一面もあるため不便に感じる点もあります。
Figmaのデメリットを詳しく紹介します!
オフラインでの作業ができない
Figmaはクラウドベースのツールであるため、インターネット接続が必要です。
オフラインでの作業ができないため、インターネットにアクセスできない場所や制限のある状況では利用が制約されます。
この点は、一部のユーザーにとって不便な要素となる可能性があります。
使いこなすまでの学習の必要性
Figmaは多機能ゆえに、初めてFigmaを扱う方にとっては覚えることが多く、慣れるまでに時間がかかってしまいます。
基本的な操作から高度な機能を使いこなすまで、多くのスキルと知識が必要です。
しかし、熟練すれば効果的に活用できるため、学習に時間をかける価値はあると言えます。
有料プランの必要性
Figmaは無料プランも提供していますが、一部の高度な機能やチームでの共同作業には有料プランが必要です。
これにより、小規模なプロジェクトや個人デザイナーには負担になることがあります。
しかし、有料プランはプロジェクトの要求に合わせて選択でき、専用サポートやセキュリティの向上などのサービスが充実しています。
セキュリティ上の懸念
デザインプロジェクトはクラウド上に保存されるため、セキュリティ上の懸念が存在します。
機密性の高いデザインや情報を扱う場合、クラウドサービスを利用することでセキュリティリスクを伴う可能性があります。
データセキュリティに対する適切な対策と管理が必要です。
Figmaの基本的な使い方
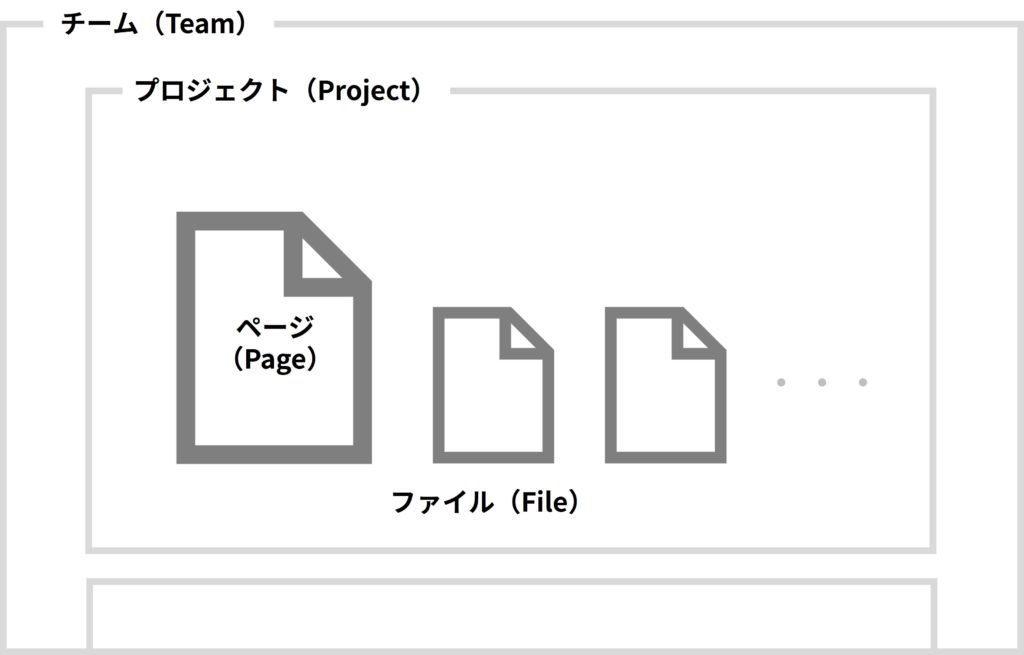
ワークスペースの構造
Figmaのワークスペースは、チームを中心に構成されており、その中に複数のプロジェクトがあります。
プロジェクト内には、複数のFigmaファイルがあり、ファイルの中には複数のページがあります。
無料プラン場合、チームとプロジェクトは、1つずつしか作ることができず、ファイル数は3ファイルまで、ページ数は3ページまでといった制限があります。

ファイルの作成と管理
Figmaを使い始めるには、まず新しいファイルを作成する必要があります。
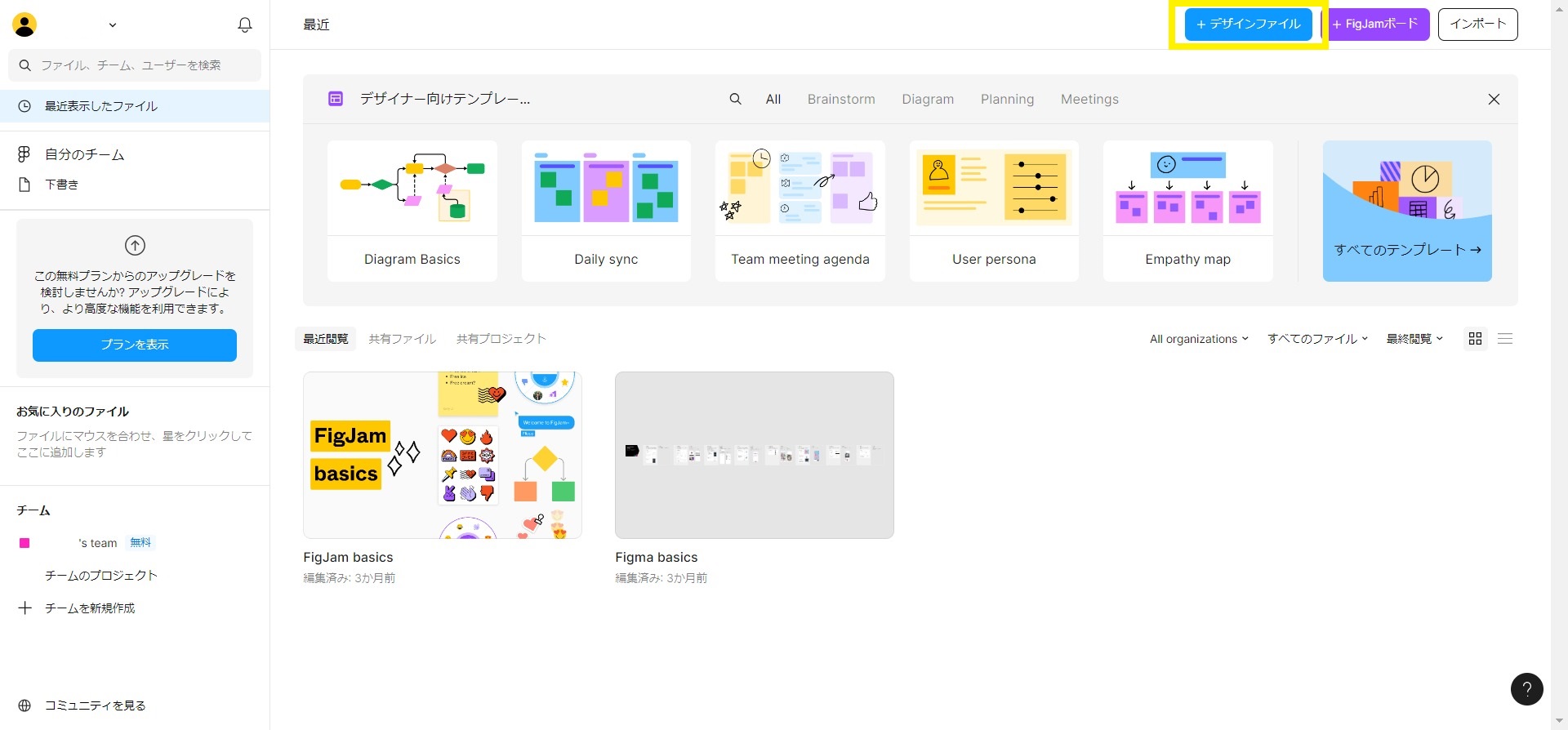
Figmaのダッシュボードに移動し、「+デザインファイル」ボタンをクリックします。

下記のような画面が表示され、ファイルはクラウド上に自動的で保存されます。

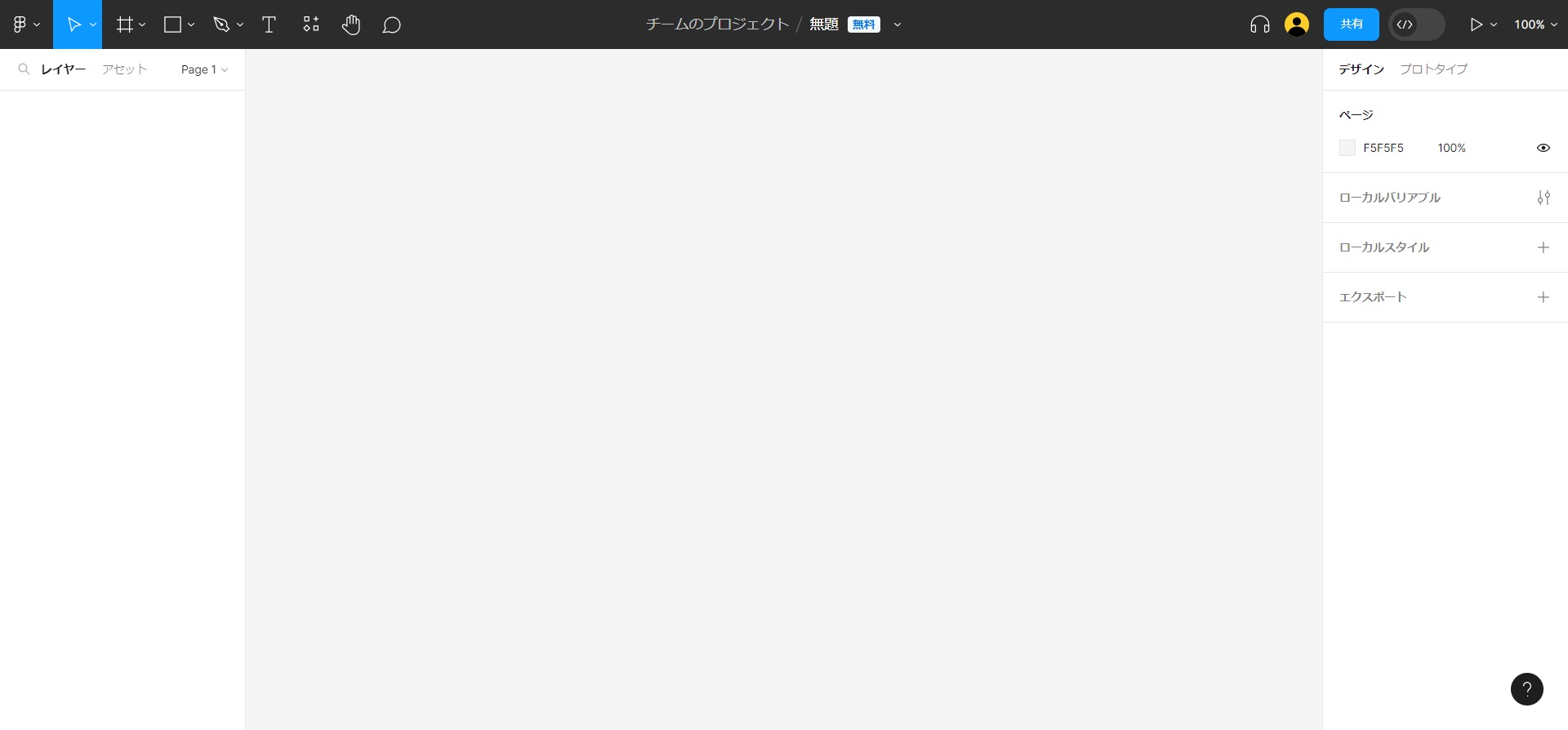
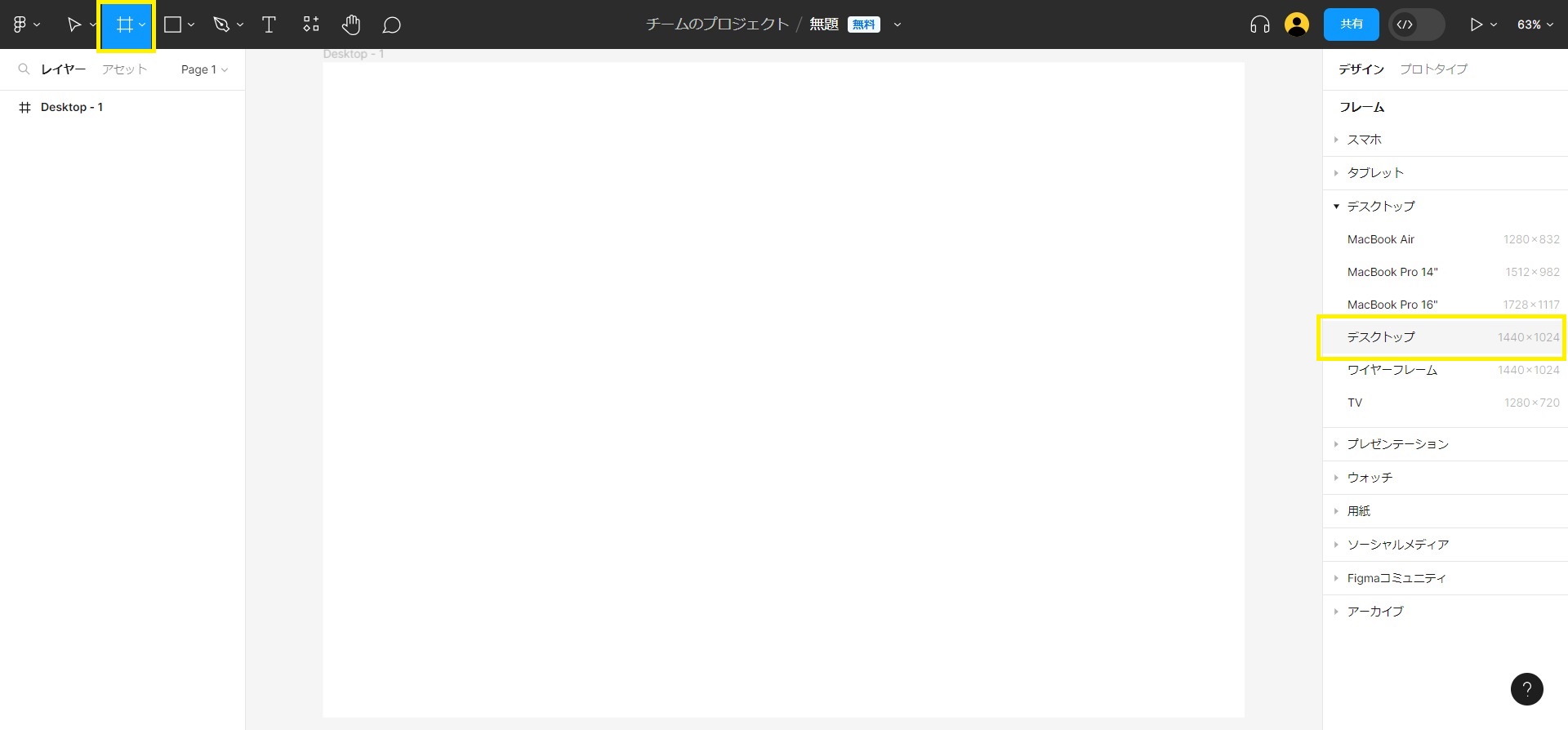
画面上部のツールバーから「フレーム」アイコンをクリックして、画面右側のサイドバーから作成したいデザインのサイズをクリックすると、下記のように「フレーム(アートボード)」が表示されます。

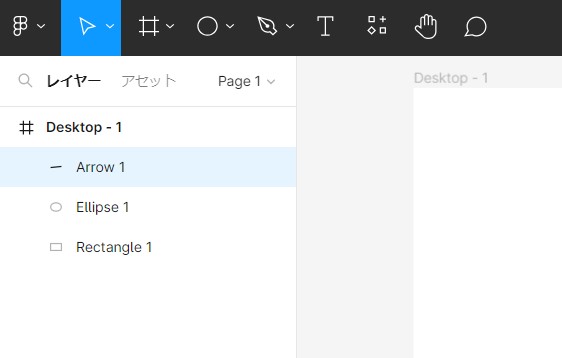
フレーム(アートボード)とレイヤー
Figmaのフレームとレイヤーの操作も簡単に行うことができます。
フレーム(アートボード)の操作
フレーム(アートボード)上でのズームやパン操作は、Adobe XDと同じ方法で行えます。マウスホイールを使用してズームし、スペースキーを押しながらドラッグしてパンします。
レイヤーの操作
レイヤーの名前を変更したり、グループ化したりする方法は、Adobe XDと似ています。
Figmaも階層構造をサポートしており、レイヤーの順序を調整できます。

ツールバーとツールの機能
Figmaのツールバーには、デザイン要素を作成および編集するためのツールが含まれています。
Adobe XDの場合、ツールバーは画面の左側にありますが、Figmaの場合、画面上側に配置されています。
主要なツールには以下があります。
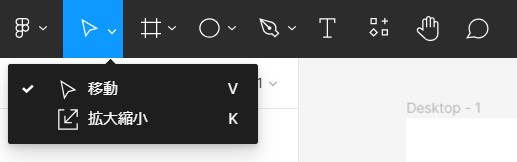
移動拡大ツール(Move and Scale tools)
オブジェクトの選択、移動、変形に使用します。

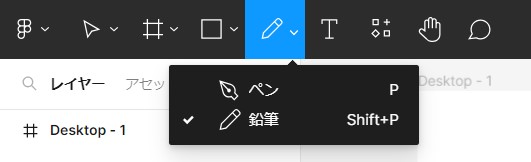
ペンツール(Pen and Pencil tools)
カスタムシェイプやパスを作成します。

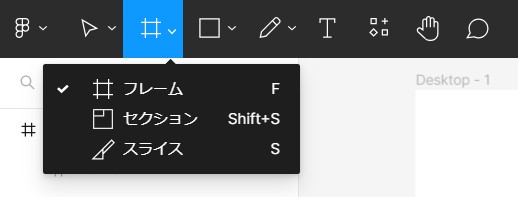
フレームツール(Frame and Slice tools)
コンテンツを収めるフレームを作成します。Adobe XDでいうアートボードとしての機能もあります。

テキストツール(Text tool)
テキストを挿入し、スタイルを編集します。

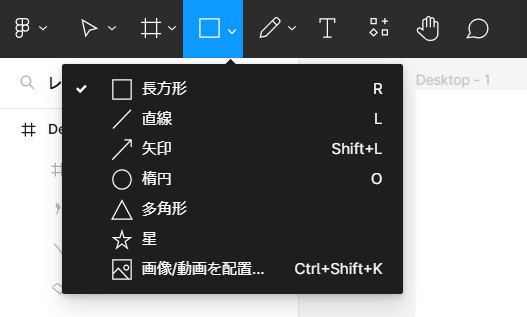
シェイプツール(Shape tools)
長方形、直線、楕円など基本的なシェイプを作成します。

デザインの流れ
新しいデザインを始める際の流れは以下の通りです。
新規デザインファイルを作成し、名前を付けます。
フレームはデザインのキャンバスとなります。必要に応じてフレームを追加し、異なるページや画面のデザインを作成できます。
ツールバーを使用してテキスト、シェイプ、画像などのデザイン要素を配置します。
レイヤーペインで各要素を選択し、スタイリングや編集を行います。カラーやフォント、サイズなどを調整します。
おわりに
Figmaはこれまでのデザインツールの機能を踏襲しつつ、クラウドで共同作業、データ共有がシームレスに行える便利なデザインツールです。
これによってデザイナーだけではなく、ディレクターやコーダーなどチーム間での移行も効率的かつ迅速に行えます。
ぜひ、Figmaを試して、便利さを実感してみてください!