Webサイトはビジネスにおいて企業の顔となる重要なツールとなります。
会社のWebサイト制作は、専門の制作会社に依頼する場合が多いです。より効果的なWebサイトに仕上げるためには、制作会社と確認などのやり取りを適切に行うことが重要です。
Webサイトの制作を制作会社に相談してから、どのようなプロセスを経て完成するのか把握しておけば、やり取りが円滑に行えるようになります。
そこで、今回は一般的なWeb制作の全工程をわかりやすく解説いたします。
初回ヒアリングと企画提案
制作会社に依頼の相談をすると、最初にヒアリングが行われます。その後、制作会社からWeb制作のプランと見積もりを提案してもらい、契約するかどうかを検討します。

初回ヒアリング(制作会社→依頼者)
初回ヒアリングでは、制作会社から、依頼者の事業内容からビジネス目標、そしてWeb制作の目的など幅広い内容について質問されます。会社によって質問内容は様々ですが、よく質問される内容には以下のものがあります。
先に準備しておくとスムーズです!
- 企業概要と目標:会社の基本情報、ビジネスの目的、そして長期的な目標は何ですか?
- ターゲット:どのような顧客や利用者をターゲットにしていますか?
- 競合分析:主要な競合他社・サービスについて教えてください。
- Webサイトの目的:サイトの主な目的は何ですか?(例:情報提供、商品販売、ブランド認知度向上など)
- 機能性と特徴:サイトに必要な機能は何ですか?(例:Eコマース機能、ブログ、コンタクトフォームなど)
- デザイン:今回作り上げたいスタイル、色、フォントなどのイメージや、参考になるWebサイトはありますか?
- コンテンツ:提供できるコンテンツ(テキスト、画像、動画等)はありますか?
- 流入計画:検索エンジン最適化(SEO)やデジタルマーケティングの計画はありますか?
- 予算:プロジェクトの予算はどの程度を考えていますか?
- 納期:Webサイトの完成を希望する時期はいつですか?
- メンテナンスとサポート:サイト公開後のメンテナンスや運用・保守の体制はありますか?外部委託を検討していますか?
これらの質問に答えることで、制作会社は依頼者の具体的な要望を把握でき、適切な提案を考えることができます。依頼側も事前にこれらの質問に対する答えを準備することで、より効率的で有意義なヒアリングが可能になります。
企画提案と見積書の作成(制作会社→依頼者)
ヒアリングの情報を基に、制作会社は具体的な企画提案を行います。
サイトの目的(例:情報提供、販売促進、ブランド認知度向上等)に基づいた戦略・ロードマップやWebサイトの方向性について提案が行われます。また、提案事項に基づいた見積書も提示してもらえます。
提案内容に、質問や変更して欲しい事項などがある場合は、この時点でしっかりすり合わせを行うことが重要です。

検討と契約(依頼者→制作会社)
提案内容や予算をすり合わせ、制作会社から最終的な提案内容と見積もり金額を受領し、正式に契約します。
サイト設計
契約が成立すると、本格的な制作がスタートします。
まずは、サイト設計によってWebサイトの骨組みを作成し、Webサイトでどのような機能や情報を提供するのかを定義します。この段階で丁寧な計画と分析を行うことで、使いやすく、効果的なサイトの基礎を築くことができます。
ここからは制作会社が行う内容になり、依頼者は必要に応じて確認作業を行っていくことになります。どういう流れで進んでいくのか見ていきましょう!
訪問者の行動設計

サイトに訪れたユーザーにどのような体験をしてほしいのかを検討します。ターゲットとなる訪問者のニーズと行動を分析し、ユーザーがサイトを発見してからの一連の行動や感情(ユーザージャーニー)を設計します。
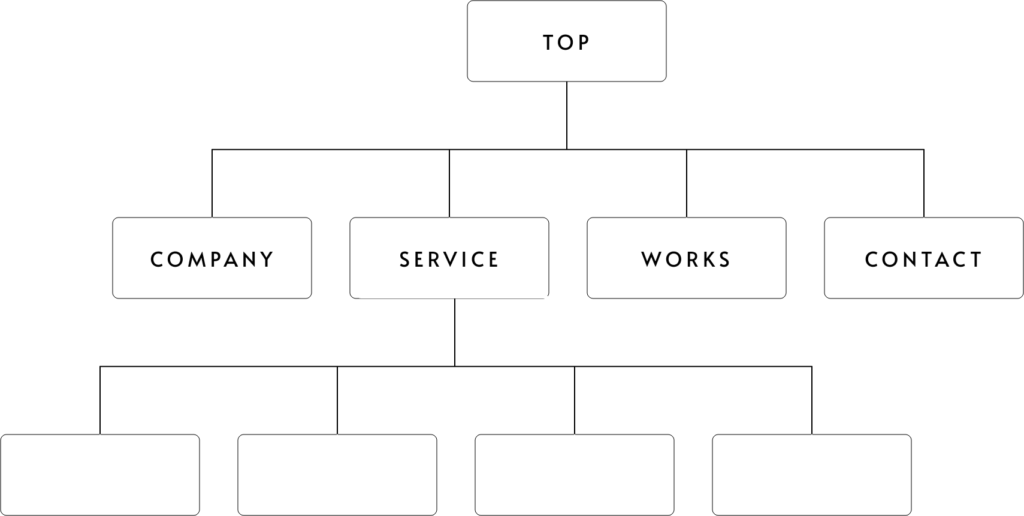
サイト構成の設計

次に、サイト構成を設計します。Webサイトの全ページとその関連性、階層構造を定義したら、サイトマップを作成し、各ページの目的とコンテンツを整理します。この段階で、トップページ、製品ページ、お問い合わせページなど、主要なページの配置と流れを決定します。
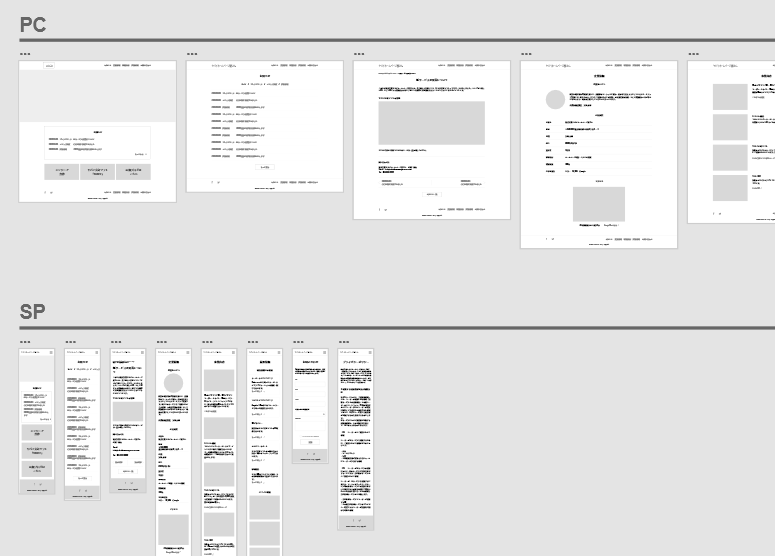
ワイヤーフレームの作成

サイト構成が確定したら、ページ毎のワイヤーフレームの作成に移ります。ワイヤーフレームは、各ページの中身を簡単な線や枠で表現する「設計図」になります。コンテンツ、ナビゲーション、CTAボタン(お問い合わせや予約など、サイトのゴールに導くボタン)の配置を視覚化し、ページの構造を定義します。
機能要件の明確化
Webサイトの機能要件を明確にします。必要な機能(例えば、Eコマースのショッピングカート、ブログ、フォーム、ソーシャルメディア統合など)は詳細な見積もりの時点で定めていますが、それらをどのように実装するかを計画します。
ビジュアルデザイン
ここまでに設計してきたWebサイトについて、見た目や使い心地を形にしていきます。
ブランドイメージの統合

Webサイトのビジュアルを制作する前に、会社のブランドイメージを理解し、視覚的に表現することから始めます。
既存のロゴやコーポレートカラーを使用する場合は、まずはこれらの構成をしっかり分析します。次に色彩、フォントを選定し、企業の価値観やメッセージを適切に伝えるビジュアルを目指します。
レイアウトの設計
訪問者が直感的に操作・理解しやすいように、各ページのレイアウトを計画します。ワイヤーフレームに基づいて、各要素の配置を決定します。ターゲットとなるユーザーが使いやすく、提供した情報が伝わるようにすることと、会社のブランドイメージのバランスを取りながらビジュアルに落としこんでいきます。
レスポンシブデザインの考慮

最近のWebデザインでは、様々なデバイスでの表示に対応するレスポンシブデザインが必須です。スマートフォン、タブレット、デスクトップPCなど、異なるスクリーンサイズで最適な表示を確保するため、フレキシブルなレイアウトとイメージを設計します。
インタラクティブ要素の組み込み
ユーザーの動きに合わせたインタラクティブ(双方向)な要素を組み込むことも重要です。マウスカーソルが重なった時のホバーエフェクトやアニメーション、スクロールに反応する動きなどは、サイト訪問者の興味を引き付け、サイトの目標達成を助けます。
コーディング・開発

デザインされたWebサイトを実際に動作する形にするため、コーディングと開発を行います。この段階では、Webサイトがどのように見えるかだけでなく、どのように機能するかにも焦点を当て制作が進みます。
コーディング
コーディングは、デザインされたページを実際に動くWebサイトに変換するプロセスです。Web開発者はHTML、CSS、JavaScriptなどの言語を使用して、Webサイトのレイアウト、スタイル、機能を作成します。ビジュアルデザインの忠実な再現はもちろん、クリックしやすさなどのユーザビリティの確保も重要です。
レスポンシブデザインの実装
開発者はレスポンシブデザインを実装し、異なる画面サイズでもWebサイトが適切に見え、機能するようにします。
インタラクティブ機能の組み込み
ビジュアルデザインで設計したインタラクティブ要素以外にも、Webサイトではフォームの送信、画像スライダー、ボタンのクリック動作といったユーザーが直接操作できる機能が多く含まれます。
バックエンドの開発
多くのWebサイトには、ユーザーから見えないバックエンドの部分があります。データベースの管理、サーバーとの通信、動的なコンテンツの生成などがそれにあたり、Webサイトの機能性とセキュリティを確保しながら開発する必要があります。
テスト
Webサイト制作の最終段階として、Webサイトが正しく機能することを確認します。

徹底的なテスト
Webサイトの全ての機能が正確に動作するかを検証します。リンクが正しく機能しているか、フォームに入力したデータが適切に送信されるか、異なるデバイスやブラウザで適切に表示されるかなどをチェックします。エラーやバグといった問題を見つけた場合は、リリース前に修正が行われ、再度テストを行います。
セキュリティの確認
セキュリティはWebサイトにとって非常に重要です。データ保護、ウイルス対策、不正アクセス防止などのセキュリティ機能が適切に働いているかを確認します。これにより、ユーザーと企業の両方の安全を保証します。
リリース
全てのテストが完了し、問題が解決されたら、ついに公開です。
Webサイトの公開
公開すると、インターネット上でだれもがアクセス可能になり、サービス開始になります。
既存のWebサイトを置き換える場合と、ドメインやディレクトリなど、Webサイト用に新しいURLを取得して公開する場合があります。
リリース後のモニタリング
Webサイトの公開後も、想定通りの動きとなっているか、アクセス増により負荷が高まり快適な閲覧ができなくなってはいないかなど、パフォーマンスのモニタリングや必要に応じた調整を行う場合があります。
運用とメンテナンス
Webサイトの公開をもって納品という流れになることが多いですが、Webサイトは完成して終わりではありません。
公開後は、継続的な運用と保守が始まります。これにより、Webサイトは常に最良の状態を維持し、ビジネスの貴重な資産として機能し続けるのです。
定期的なコンテンツ更新
Webサイトは常に進化するものであり、定期的なコンテンツの更新が必要です。新しい製品情報、ニュース、ブログ記事の投稿を行い、訪問者に新鮮で関連性の高い情報を提供し続けます。定期的な更新を続けることは、Webサイトへの訪問者を増やし、検索エンジンでのランキングを向上させることにもつながります。
技術的なメンテナンス
Webサイトの技術的な面でも定期的なメンテナンスが必要です。技術的なものには、セキュリティの更新、バグの修正、サーバーのパフォーマンス監視などが含まれます。技術的なメンテナンスを続けることにより、Webサイトの安全性を確保し、潜在的な問題を未然に防ぎます。
継続的なパフォーマンス評価
アクセス解析を活用したり、ユーザーアンケートを行い、訪問者の行動パターンを分析し、サイトの改善点を発見します。訪問者が迷うことなく閲覧し、Webサイトの目的を果たすことができていなければ改善を続ける必要があります。
検索エンジンからの流入を確保するためのSEO戦略の調整やマーケティング活動の最適化も必要です。これにより、Webサイトに流入するユーザーを増やし、ビジネスの成長を促進します。
継続的な運用・保守については、日々のサイト運用に特化した管理ツール「トコトン」の活用がおすすめです!

おわりに
Web制作は、初回の面談から始まり、企画提案、サイト設計、ビジュアルデザイン、コーディング、そしてテストと、リリースに至るまで、様々な工程を経て完成します。依頼者は制作会社と協力して制作を進めていくことが重要で、そのためにも工程を把握しておけばと円滑なコミュニケーションが取れるようになります。また、Webサイトが長期にわたって成功し続けるためには、作って公開して終わりではなく、公開後の運用と保守が不可欠です。
Webサイトの制作は、単なる技術的な作業ではなく、企業のビジョンと価値を形にするプロセスといえます。Web制作を検討する際は、今回の解説をぜひ参考にしてみてください。