今回の記事のテーマは、Web制作会社の業務効率化です。
業務効率化を行うための基本的な考え方と実行に移すための具体的な手法について解説していきます。

なぜWeb制作会社は業務効率化に取り組むべきか?
まず初めに、Web制作会社はなぜ業務効率化に取り組むべきなのでしょうか?
Web制作会社が業務効率化に取り組むべきなのは、下記4つのことを目指すためです。
- 生産性の向上による売上拡大
- お客様の満足度向上
- コスト削減による利益増加
- 従業員のモチベーション向上
それぞれについて詳しく解説していきます!
生産性の向上による売上拡大
Web制作は、労働集約型のビジネスであり、営業、提案、ディレクション、デザイン、コーディングなど全ての工程に人間の労働力が必要です。
そのため、せっかくサービスを必要とするお客様がいたとしても、対応できる労働力がなければ、仕事を受けることができません。
生産性を向上させ、取り組むことのできる案件数を増やすことができれば、売上を拡大することが可能です。

コスト削減による利益増加
Web制作にかかる経費の大半は、人件費です。
Web制作の案件を効率よく対応することができるようになれば、残業時間が短くなり、その分残業代を削減することができるようになり、利益の増加につながります。

お客様の満足度向上
業務効率化により、Webサイト制作のスピードが向上し、納品までの期間が短くなることはお客様の満足度向上につながります。また、短縮できた制作時間を活用してお客様に付加価値を提供することができれば、お客様の満足度がより向上します。

従業員のモチベーション向上
さらに業務効率化を図ることができれば、残業時間が短くなったり、短縮できた時間を新しい知識を身に着けるために使ったりできるようになります。
その結果、従業員のモチベーション向上にもつながります。

Web制作会社の業務効率化を行うための基本的な考え方
業務効率化の具体的な手法を検討する前に、基本的な考え方を知っておく必要があります。
車輪の再発明をしない
車輪の再発明とは、簡単に言うと「すでにあるものを一から生み出すこと」です。
Web制作を例にあげると下記のようなものが当てはまります。
- WordPressなどのブログ更新システムがあるのに、1からシステムを構築しようとする。
- 既存のライブラリやフレームワークがあるにも関わらず、独自のものを1から作成する。
- Webサイトのワイヤーフレームを毎回1から作成する。
- クライアントへのヒアリングシートを毎回1から作成する。
定期的に見直し、アップデートを加えることは必要ですが、毎回1から何かを生み出していては、効率化を進めることはできません。
何か作業を行うときには、「車輪の再発明をしていないか?」を自問自答するようにしましょう。
毎回やっている作業を見つけて効率化する
日々何か作業を行う中で、「この作業毎回やっているな」というものを見つけて効率化しましょう。
例えば、下記のようなものです。
- メールやチャットで使用する定型文についてユーザー辞書に登録する
- よくアクセスするサイトはブックマークに登録する
- よくアクセスするフォルダはショートカットを作成する
- よく行う操作はショートカットキーを調べて覚える
自動化できる工程がないか立ち止まって考える
「毎回やっている作業を見つけて効率化する」から1歩進んだ内容です。
自分が行っている業務の中で、自動化できる部分が無いか立ち止まって考えましょう。
例えば、下記のようなものです。
- Looker Studioを使用してアクセスレポートの作成を自動化する
- Gulpなどのタスクランナーを活用して画像圧縮などを自動化する
- 繰り返し操作を行う作業ではRPAを活用する
Web制作会社の業務効率化に活用できるフレームワーク3選
業務効率化に取り組もう!と思ったときに活用できるフレームワークを3つ紹介します。
改善の4原則「ECRS」
「ECRS」は、工程や作業、動作の改善のために使われるフレームワークです。
「E」「C」「R」「S」には、下記の意味があり、この順番で検証していくことで、業務の無駄を減らし、効率化を図ることができます。
E:Eliminate(排除)なくせないか
C:Combine(結合)一緒にできないか
R:Rearrange(交換)順序の変更はできないか
S:Simplify(簡素化)簡素化や単純化できないか
それぞれについて詳しく解説していきます!
Eliminate(排除):なくせないか
まずは、行っている業務の中で無くせるものはないかを検討していきます。
Web制作の現場で例をあげると下記のようなものです。
- 目的が曖昧な定例の会議の頻度を減らす、出席者を減らす、もしくは廃止する
- お客さまへの毎回の訪問をWeb会議に切り替える
- 提出するデザイン案の数を減らす
- 成果の出ていない施策をやめる
Combine(結合):一緒にできないか
次に、行っている業務の中で一緒に行えるものがないかを検討していきます。
例えば下記のようなものです。
- 複数の部署やチームで類似の業務を行っている場合に集約する(発注・請求作業など)
- 同様の出席者で開催される複数の会議を同時に行う
- 複数のお客様との定例会の開催日を同じ日にまとめる
Rearrange(交換):順序の変更はできないか
次に、行っている業務の中で作業の順序を入れ替えることで効率化を図れないかを検討していきます。
Web制作の現場でいうと下記のようなものです。
- 「デザイン→ベースコーディング→原稿作成→流し込み」から「原稿作成→デザイン→コーディング」に順番を入れ替える
- 「デザインができてからコーディング」から「コーディングされたものからデザイン」に順番を入れ替える
Simplify(簡素化):簡素化や単純化できないか
最後に、行っている業務の中で簡素化できるものや単純化できるものが無いかを検討していきます。
Web制作の現場でいうと下記のようなものです。
- HTMLをテンプレート化して利用する
- Looker Studioを使用してアクセスレポートの作成を自動化する
- Gulpなどのタスクランナーを活用して画像圧縮などを自動化する
また、弊社が開発・提供している依頼管理ツール「トコトン」を活用すれば、Webサイト公開後のアフターサポートや保守管理を簡素化・単純化することが可能です。
- お客様からの更新依頼をシステムから受け付けることで、依頼管理を一元化
- 直感的な修正指示が行える「画面メモ機能」で無駄なやり取りを削減
- ポイント課金制度を導入することで見積り工程を簡略化
- 作業進捗と公開スケジュールを一元化することで確認の手間を削減
振り返りのフレームワーク「KPT」
弊社では、Webサイトの納品が完了後に毎回、振り返り会を開催しています。
計画通りに完璧に進行するプロジェクトはほとんどないため、改善できる点を見つけて次回に生かしていく必要があります。
そうしなければ、非効率なまま業務を進めて同じミスを繰り返してしまうことになります。
こういった振り返り会に活用できるフレームワークの「KPT」を紹介します。
KPTの「K」「P」「T」には、それぞれ下記の意味があり、この順番で検討して次のアクションを決めていきます。
- K:Keep(続けるべきこと)
- P:Problem(抱えている問題)
- T:Try(次に取り組むべきこと)
下記のようにホワイトボードや模造紙と付箋を活用することで、より効果的に振り返りができます。

「K」「P」「T」、それぞれについて詳しく解説していきます!
Keep(続けるべきこと)
まずは、プロジェクトを進行していくなかで、良かったことで続けていくべきことをまとめていきます。
これを試してみたら業務効率化につながった!こうするとお客様に喜んでもらえた!こうすることでミスがなくなった!などの内容を振り返っていきます。
前回の振り返りで「Try」の項目があれば、それを今後も続けていくべきかを検討します。
Problem(抱えている問題)
次に、プロジェクトを進行していくなかで、発生した問題や改善の余地があることを出し合います。
各工程で起きた問題について、社内間で起きた問題について、お客様との間で起きた問題についてなどについて話合うと良いでしょう。
Try(次に取り組むべきこと)
KeepとProblemを出し終えたら、次にTry(次に取り組むべきこと)を出し合います。
誰がいつまでに何を対応するのが具体的に落とし込むことが重要です。
また、その対応を行ったあとにどうなったのかについても振り返る必要があります。
仮説検証サイクルのフレームワーク「PDCA」
次に、仮説検証サイクルのフレームワーク「PDCA」を紹介します。
PDCAは、「Plan(計画)」「Do(実行)「Check(評価)」「Action(改善)」の4つの頭文字から構成されています。
この4つのプロセスを繰り返すことで、業務改善や課題解決を目指すフレームワークです。
それぞれについて詳しく解説していきます!
Plan(計画)
まず、業務改善のために行うべきことを計画します。
計画は、高すぎる目標だと途中でやる気を失い、諦めてしまう可能性があります。
プロジェクトメンバーで議論して、納得できるレベルの目標を設定しましょう。
次に、決めた目標に対して、実行するタスクを決めていきます。
タスクは、いつまでに(When)、どこで(Where)、誰が(Who)、何を(What)、なぜ(Why)、どのように(How)、いくらで(How much)の5W2Hで、細分化して計画を行うようにしましょう。
特に、誰がするのか、いつまでにするのかを決めないと、実行されないまま終わってしまうことになるので、気を付けましょう。
Do(実行)
次に、計画したタスクを実行に移していきます。
重要なのは、立てた計画に沿って実行することと、「Check(評価)」で振り返って評価できるように仕組みを作っておくことです。
例えば、作業効率化であれば、作業内容や作業時間を記録しておくなどです。
Check(評価)
次に、実行した内容を評価します。
計画通りに実行できたか、設定した目標が達成できているかを評価します。
ここでは、主観的ではなく、数値を根拠にした客観的な評価が必要です。
計画通りに進まなかった場合は、原因を分析し、計画通りに進んだ場合は、成功要因を分析します。
Action(改善)
次に、評価を行い、明らかになった失敗原因や成功要因について、今後の改善点を検討していきます。
立てた計画と現状のギャップをどのようにすれば埋められるかを議論します。
その結論をもとに次のPlan(計画)に盛り込み、PDCAのサイクルを繰り返していきます。
Web制作会社の業務を効率化するツール
最後に、業務効率化のためにWeb制作会社である弊社(株式会社フォノグラム)で活用しているツールについて紹介します。
修正依頼・指示ツール「AUN」
修正依頼・指示ツール「AUN」は、ふせん紙の感覚で、Webサイトや画像、PDFにメモを貼って共有できるツールです。
弊社が開発・提供を行っているサービスで、延べ 141.1万人 に利用されてきました。(2023年4末時点)

主に、コーディングの修正指示を行う場合やWebサイトの更新依頼を行うときに活用しています。
テキストだけでは認識違いが発生する可能性があったり、Excelで修正指示を作成しようとすると時間がかかりすぎてしまいます。
短い時間で修正指示を作成できて、認識違いを少なくすることができるのがAUNの強みです。
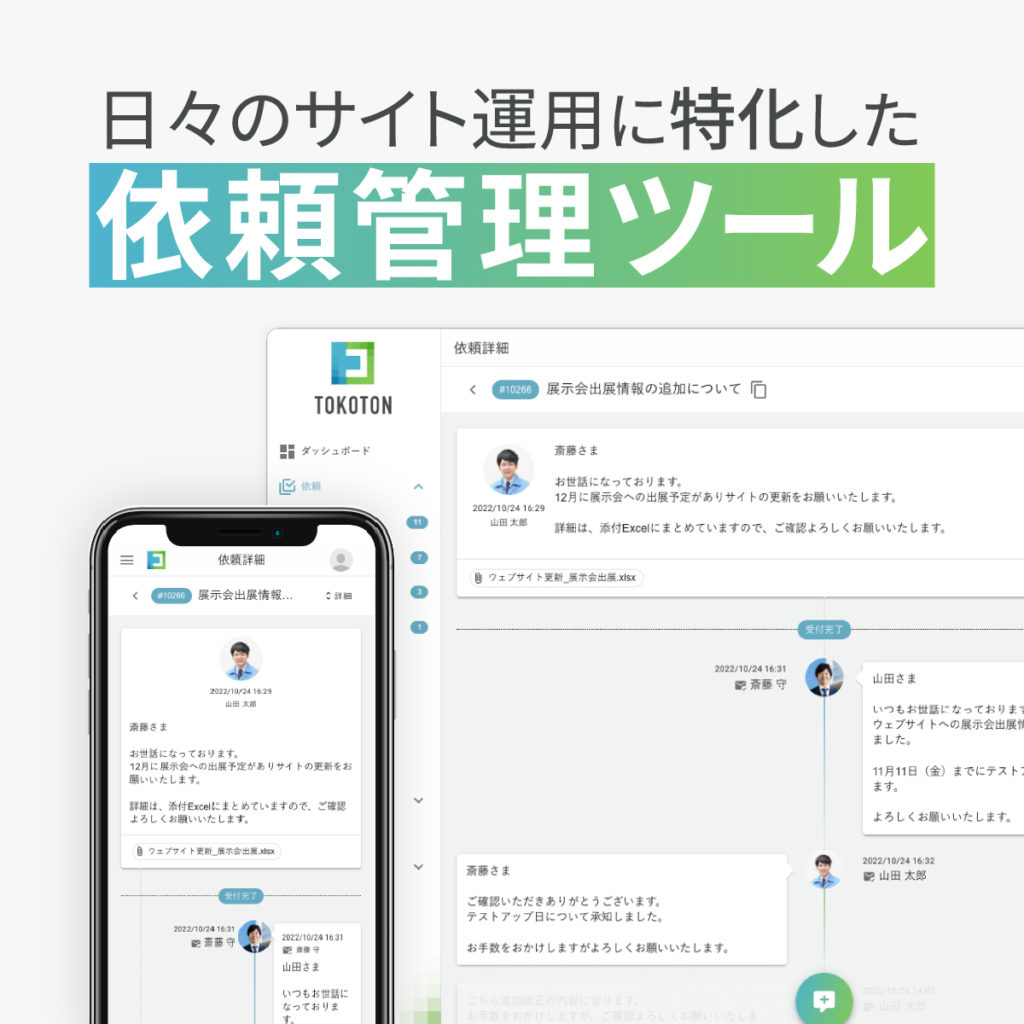
依頼管理ツール「トコトン」
依頼管理ツール「トコトン」は、Webサイトの更新依頼管理を効率化するためのツールです。
弊社のWebサイト保守・管理業務を効率化するために開発したツールで、現在ではWeb制作会社や広告代理店など幅広くご利用いただいています。
依頼管理ツール「トコトン」は、Webディレクターの抱えるこんなお悩みを解決できます。
- 更新依頼内容が不明瞭で理解に一苦労
→直感的な修正指示が行える「画面メモ機能」で無駄なやり取りを削減 - 頻繁に発生する見積業務や価格交渉に一苦労
→ポイント課金制度を導入することで見積り工程を簡略化 - 社内での案件の進捗管理や公開スケジュール管理に一苦労
→作業進捗と公開スケジュールを一元化することで確認の手間を削減
画面メモ機能には、修正依頼・指示ツール「AUN」のプレミアム11と同等の機能を備えています。
また、見積もり工程を簡略化するためのポイント課金制度については、こちらの記事にまとめています。
 Webサイト保守/運用に効果的!制作業務の「ポイント課金制」とは?
Webサイト保守/運用に効果的!制作業務の「ポイント課金制」とは?
依頼管理ツール「トコトン」について、詳しくはこちらのサービスサイトをご確認ください!
無料デモ体験も申込み受付中です!
クロジカスケジュール管理
クロジカスケジュール管理は、予定共有ができるスケジュール管理のクラウドサービスです。
弊社では、勤怠管理とスケジュール管理、会議室や社用車の管理に活用しています。
スケジュールを登録するときに「会議室」や「社用車」などの設備を選択することで、ダブルブッキングを防ぐことができます。
また、デザイナーやディレクターなどグループを事前に登録しておくことで、そのグループに属する人のスケジュールをすぐに確認することができ、会議の日程調整などに役立ちます。
Googleスプレッドシート
弊社では、下記のような用途でGoogleスプレッドシートを活用しています。
- サイトディレクトリマップ
- Webサイトの公開前チェックシート
- お客様に記入いただく原稿記入書
Googleスプレッドシートは、複数人で同時編集が可能であることが最大の利点です。
例えば、原稿記入書について、完成した原稿から随時Excelファイルを送っていただく必要がなくなります。
お客様の原稿記入とディレクターの原稿確認を同時に進めることが可能です。
Chrome拡張機能
日々の業務効率化のためにChromeno拡張機能も活用しています。
弊社のスタッフ21人におすすめのChrome拡張機能についてアンケートを取り、ブログ記事を作成しました!
Webデザイン、Webサイトコーディング、Webサイト分析など業務効率化につながる拡張機能を計28種類紹介しています。
ぜひこちらもご確認ください。
 【21人に聞いた】Web制作が捗るおすすめChrome拡張機能28選
【21人に聞いた】Web制作が捗るおすすめChrome拡張機能28選
社内マニュアルサイト
弊社では、社内マニュアルサイトの運用を行っています。
これは、社内の人だけが見れるマニュアルサイトで、例えば下記のようなことがまとめられています。
- 新入社員が導入すべきアプリ一覧と設定手順
- Googleアナリティクスの設定手順
- リダイレクト設定の方法
- WordPressサイトの公開手順
- Gitのエラー対応方法
- CSSの命名規則
社内マニュアルサイトの運用には下記のようなメリットがあります。
- 同じような質問に毎回答える必要がなくなる(URLを教えればよいだけになる)
- 新人教育の効率化につながる
- 多くの人に伝わりやすい文章作成の練習になる
まとめ
Web制作会社の業務を効率化するには、「自動化できる工程はないか」「車輪の再発明をしようとしていないか」「日々の業務で効率化できることはないか」などのマインドをスタッフ全員が持つことが重要です。
その上で、業務効率化についてPDCAサイクルを回していきましょう。
Web制作は、労働集約型のビジネスであるからこそ、業務効率化はとても重要なテーマです!